Getting started
What you'll learn
- How to install Elm Land
- How to create a new project
- How to run the dev server
- How to set up your editor
Installation
Prerequisite: Node.js (v18.16.0 or higher)
Elm Land comes with a single CLI tool to help you create new projects, add features, run your dev server, and more. You can install it with the following command:
npm install -g elm-land@latestGetting any unexpected NPM errors?
Sometimes, folks encounter issues with the -g flag. If you see an EACCES error, check out this official NPM guide on how to fix the problem.
If you are still stuck, stop by the Elm Land Discord. Let's figure it out together!
Creating a new project
You can use the elm-land CLI tool to create new projects. Here is how to use it to make new project in the "quickstart" folder:
elm-land init quickstartEvery new Elm Land project is created with these three files:
quickstart/
|- elm.json # 🌐 Elm's `package.json` file
|- elm-land.json # 🌈 Elm Land configuration
|- src/
|- Pages/
|- Home_.elm # 🏡 The homepage for our appNote: You'll also see a README.md and .gitignore file, to help when uploading to GitHub or any other git-based version-control system.
Running the dev server
The Elm Land CLI comes with a built in development server. Here's how to run your new project in the web browser:
elm-land serverYou should see "Hello, world!" when you open http://localhost:1234

Editor setup
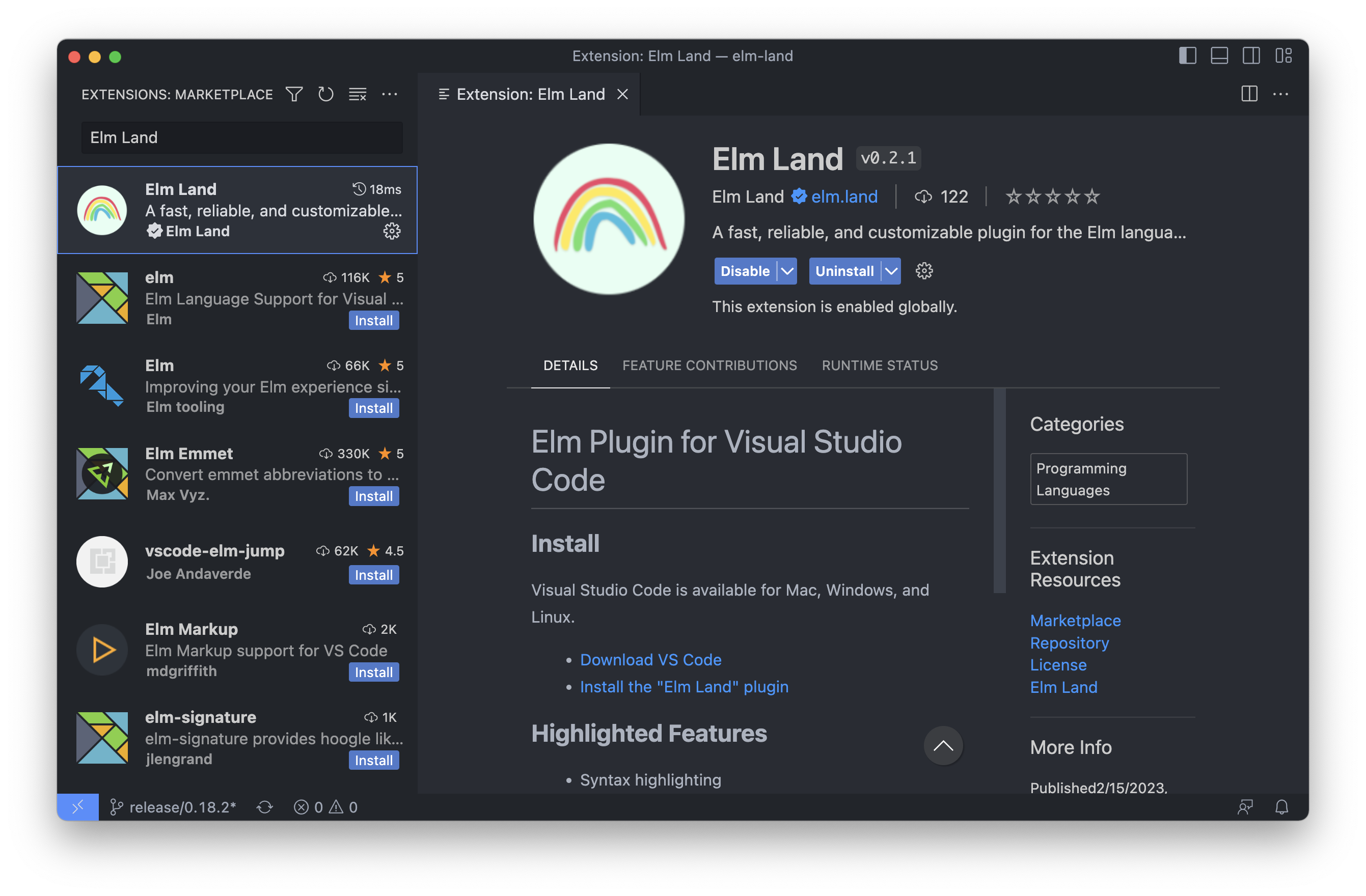
We recommend using VS Code with the official Elm Land plugin for the best experience. If you prefer to use another editor, check out these other editor plugins.
- Install Visual Studio Code
- Install the Elm Land extension

Note: The Elm Land plugin will automatically prompt you if you need to install elm or elm-format, which are the standard ways to build and format your project.
You made it!
Congratulations on getting started with Elm Land. Depending on your prior experience, here's what we recommend next:
🌱 New to Elm?
Perfect! The rest of the guides were written just for you! These mini-projects will gradually introduce you to everything you need to be productive with Elm Land.
🌳 Already experienced with Elm?
We recommend jumping ahead to the "Concepts" section. Those pages will teach you the core concepts of Elm Land. There is also a gallery of examples if you want to see what's possible!
Either way, be sure to join the Elm Land Discord to get help if you're stuck or to make new friends. We hope you have an awesome experience with Elm Land, and can't wait to see what you build!
 Elm Land
Elm Land