Examples
Elm Land is all about building cool stuff and sharing it! This section combines official examples from the GitHub repo with other real apps made with the framework.
Official examples
This is a gallery of the official example projects featured in the Elm Land repo. For a deeper explanation of how they work, check out the official guide.
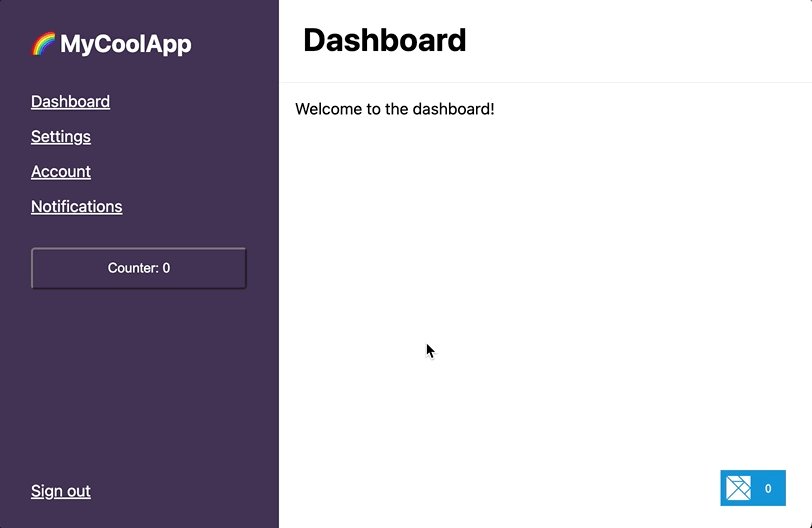
🌱 Hello, world!

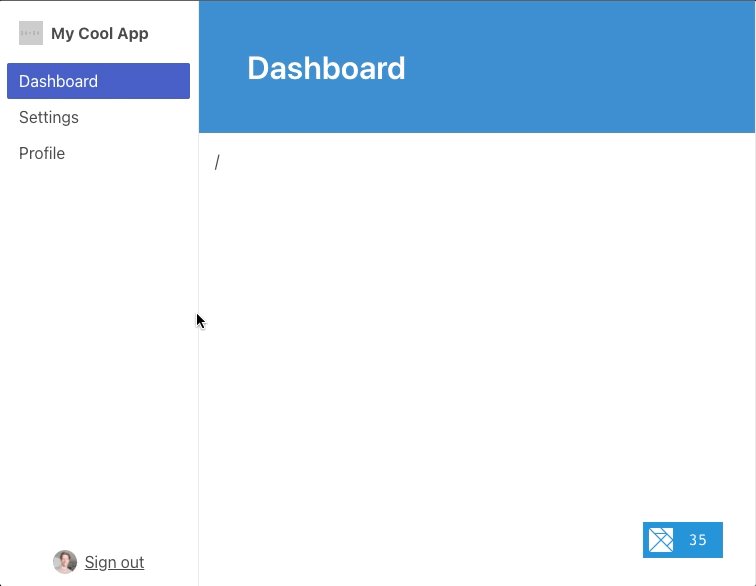
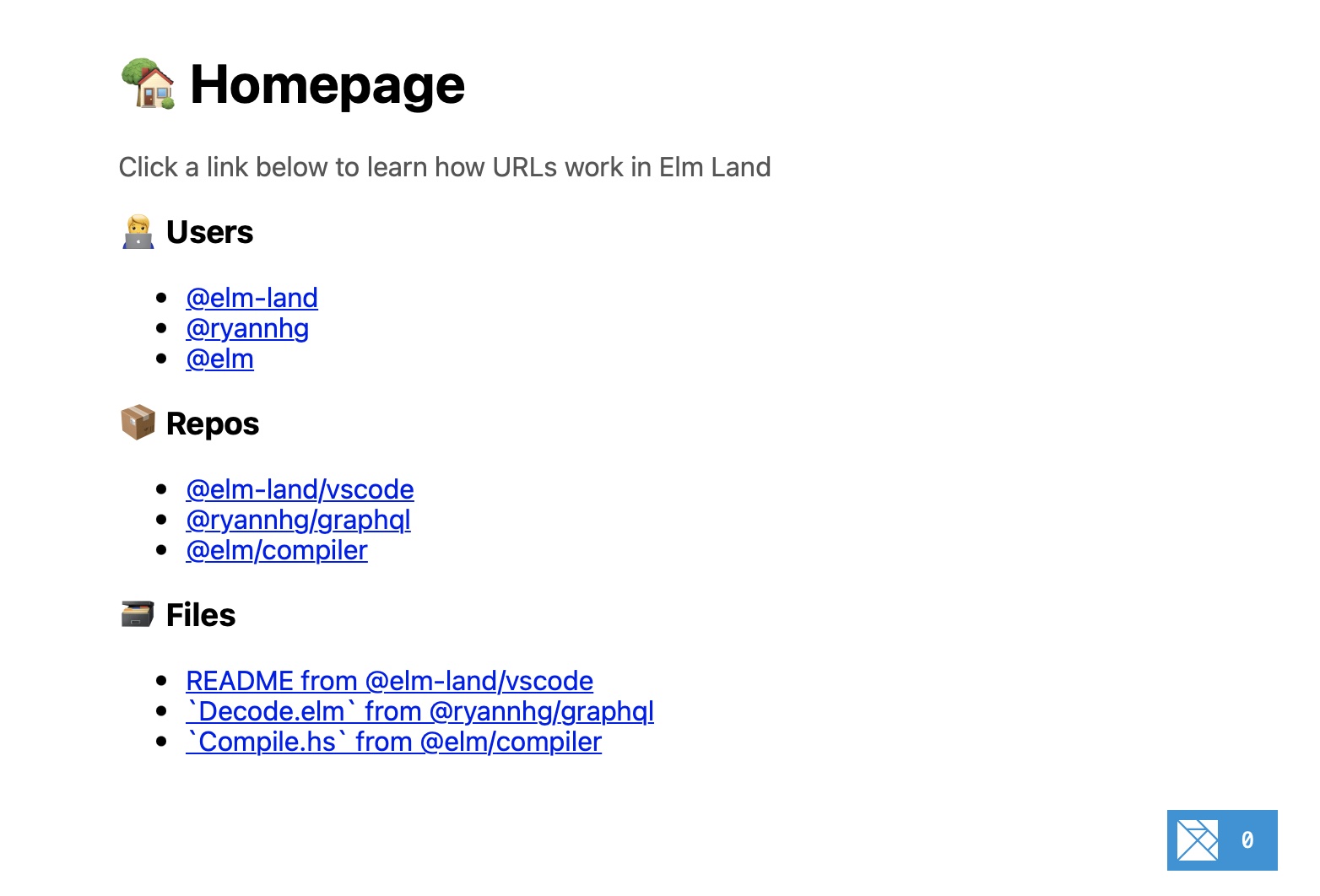
🔗 Pages and routes

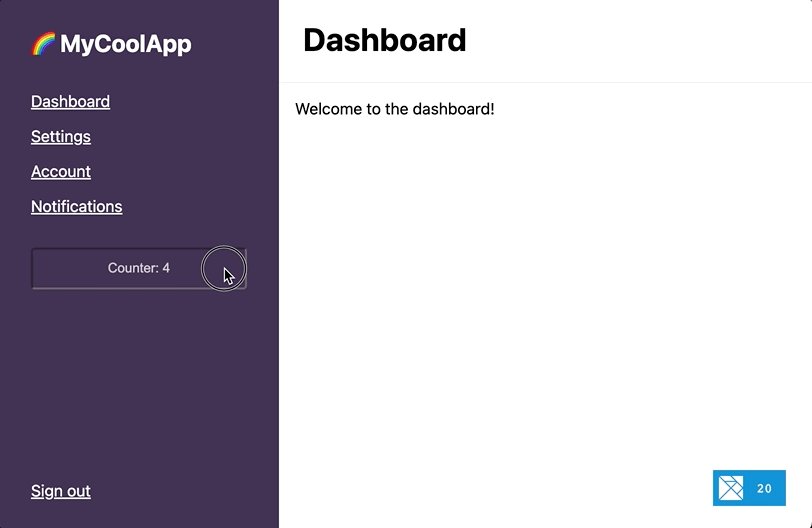
🔢 User input

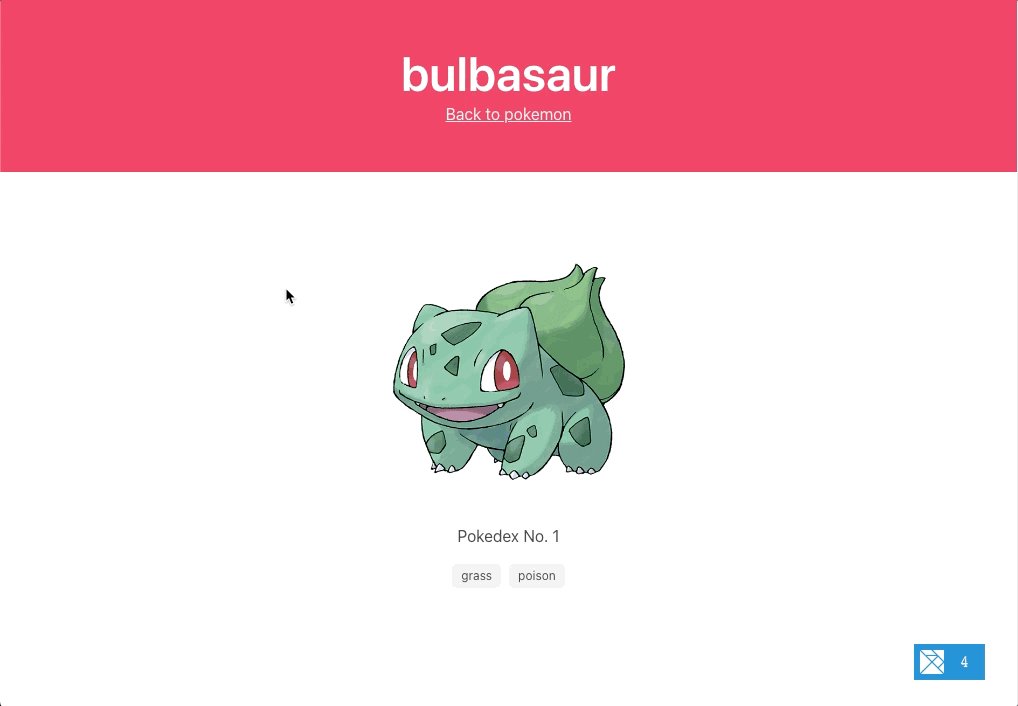
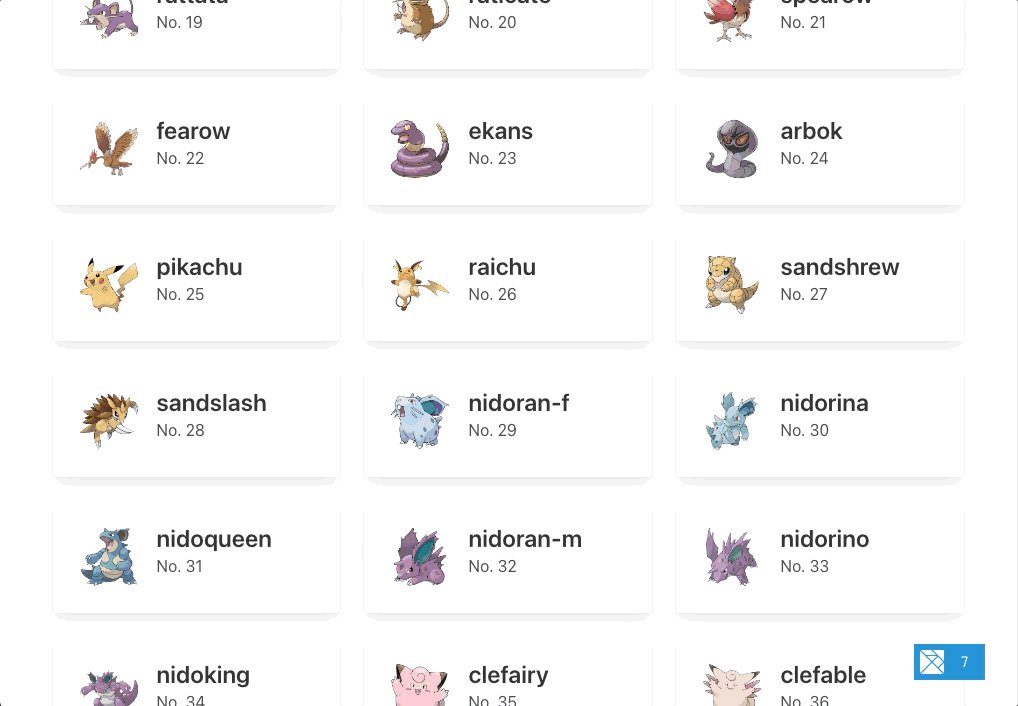
🗣 REST APIs

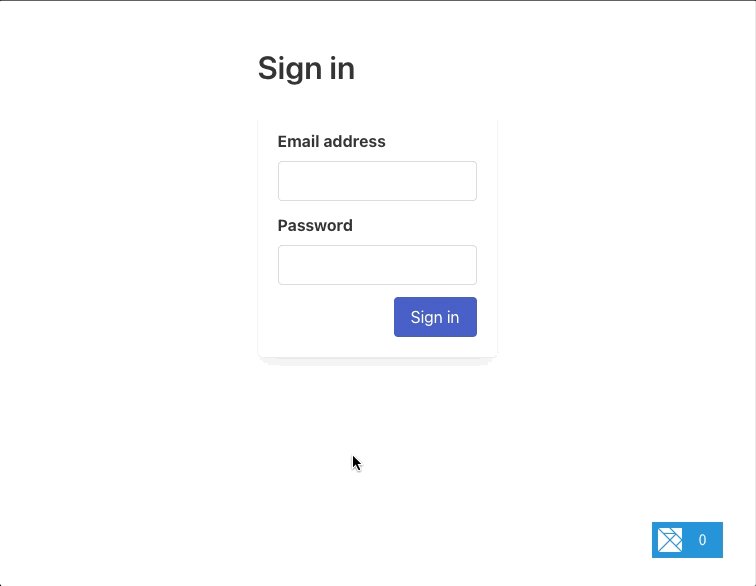
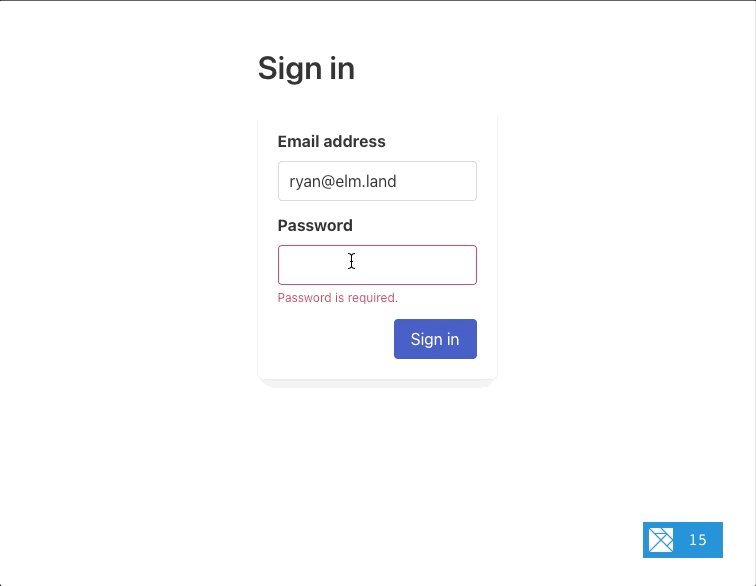
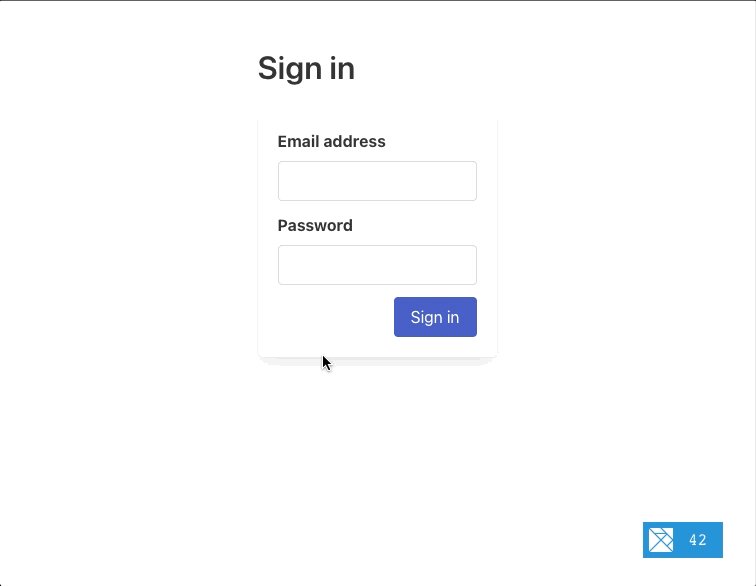
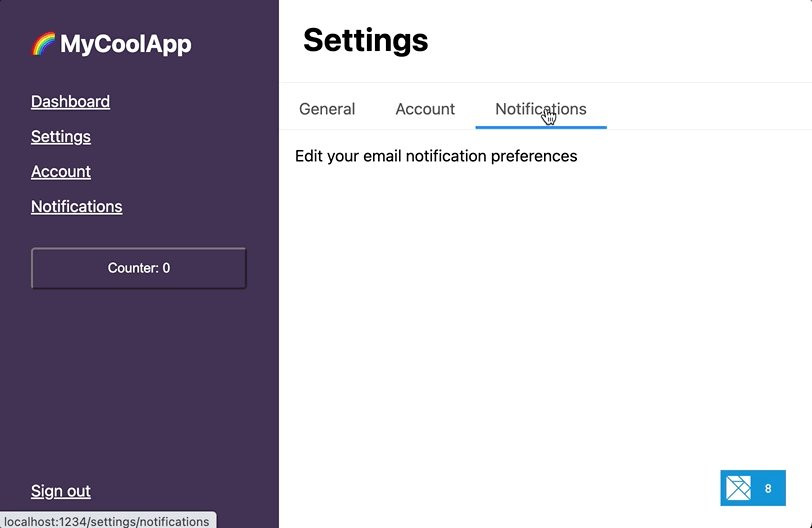
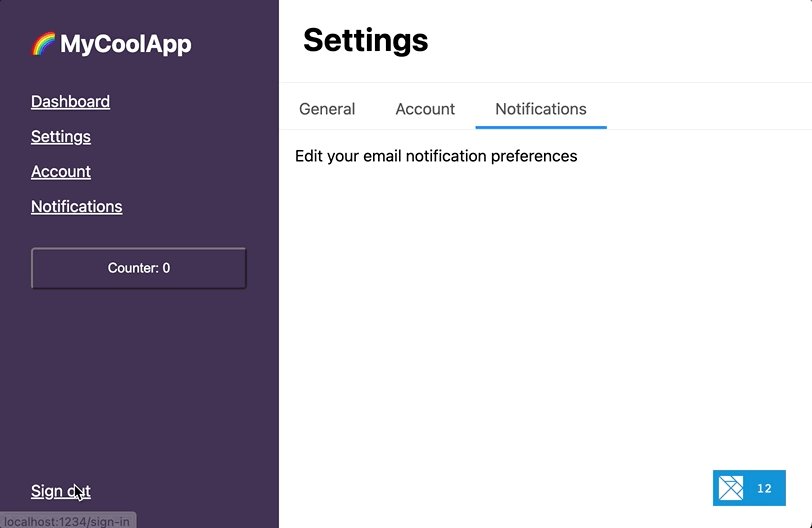
🔐 User auth

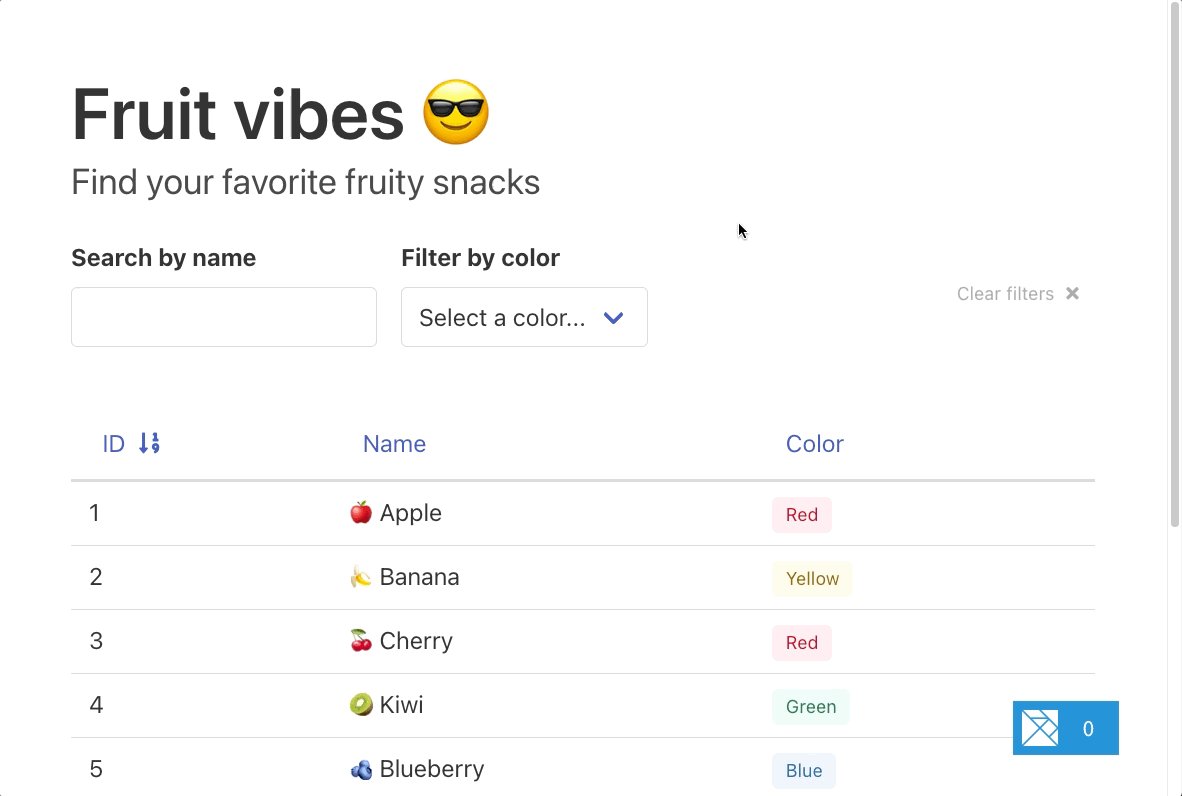
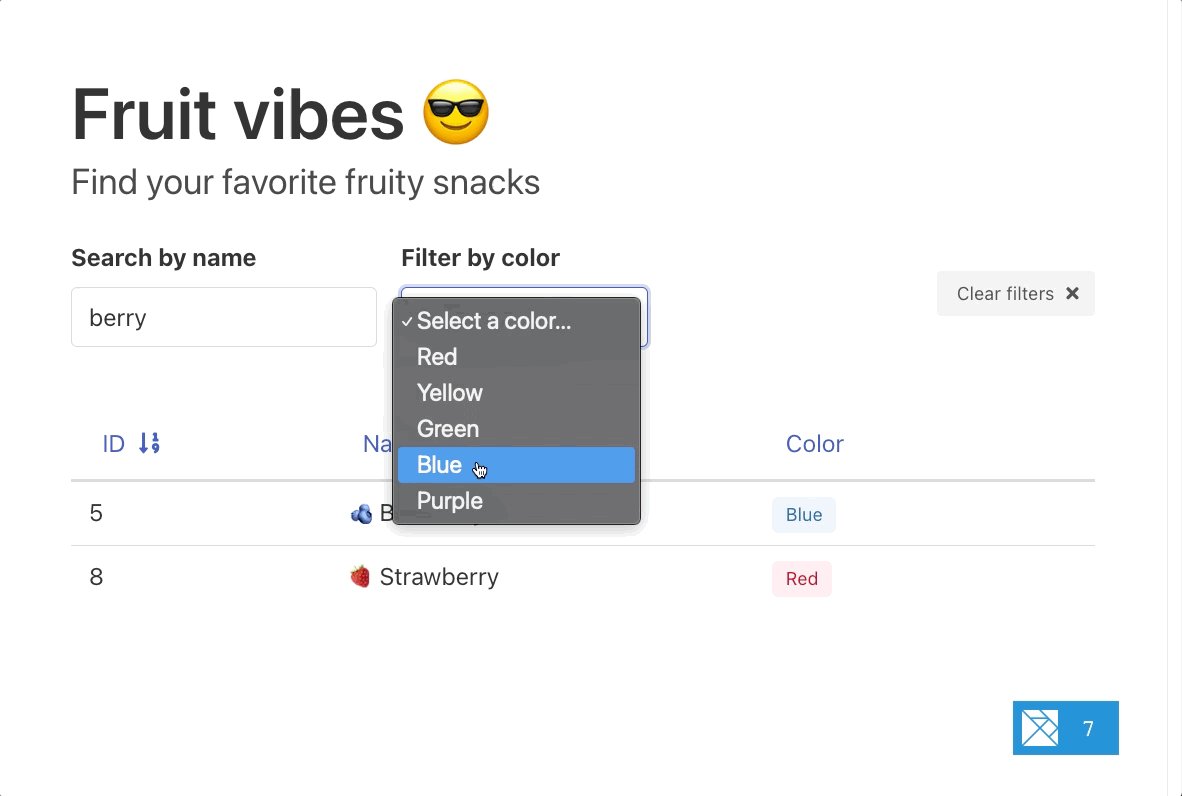
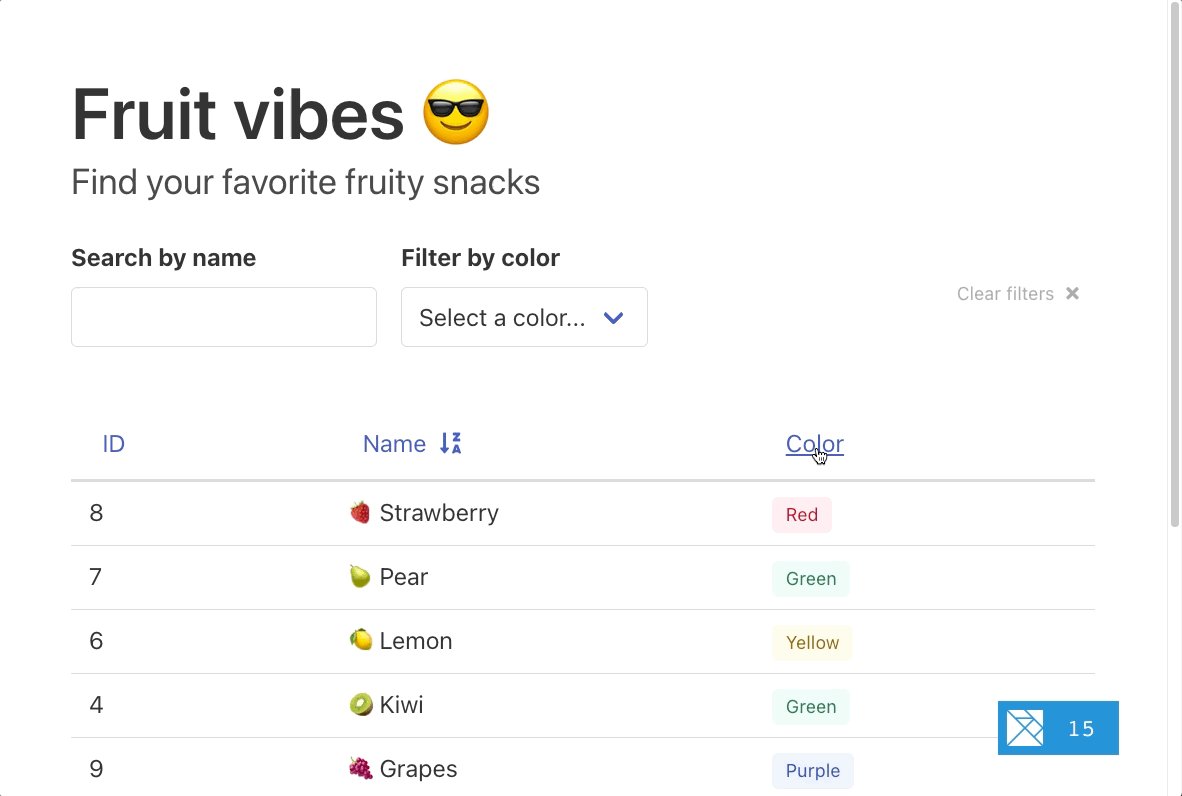
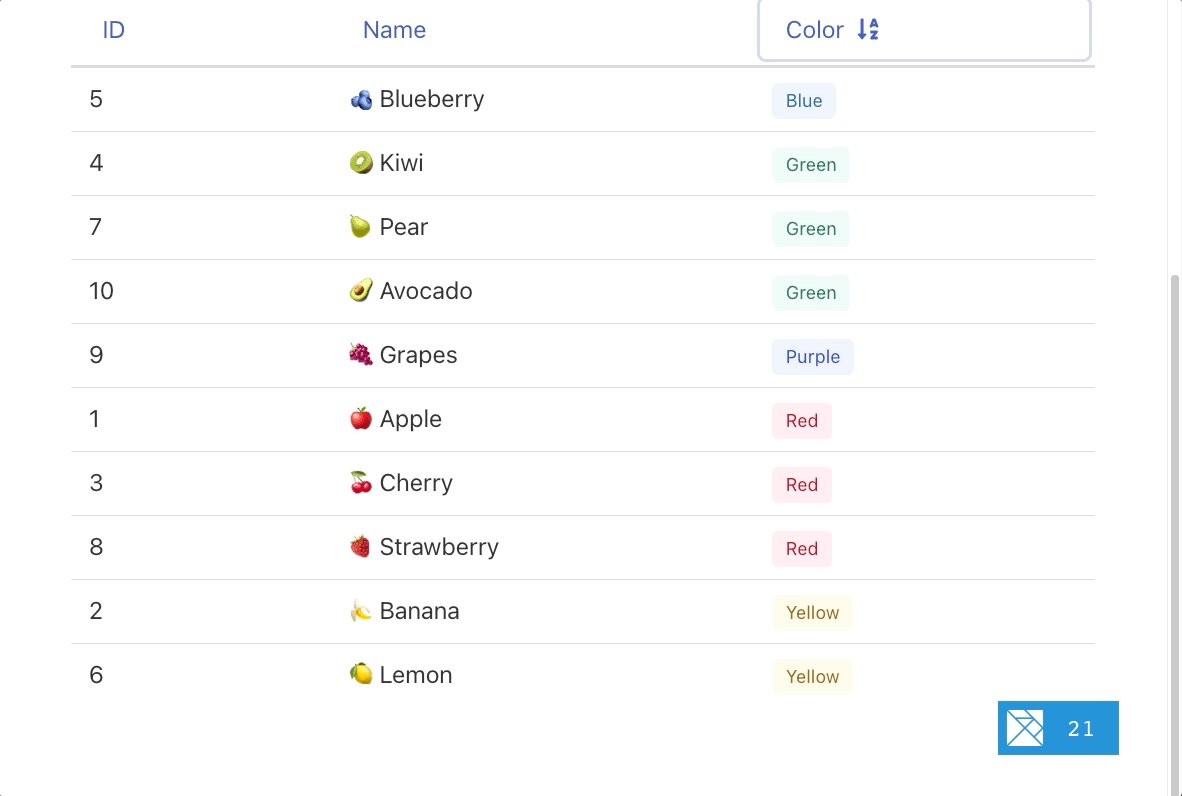
📊 Query Parameters

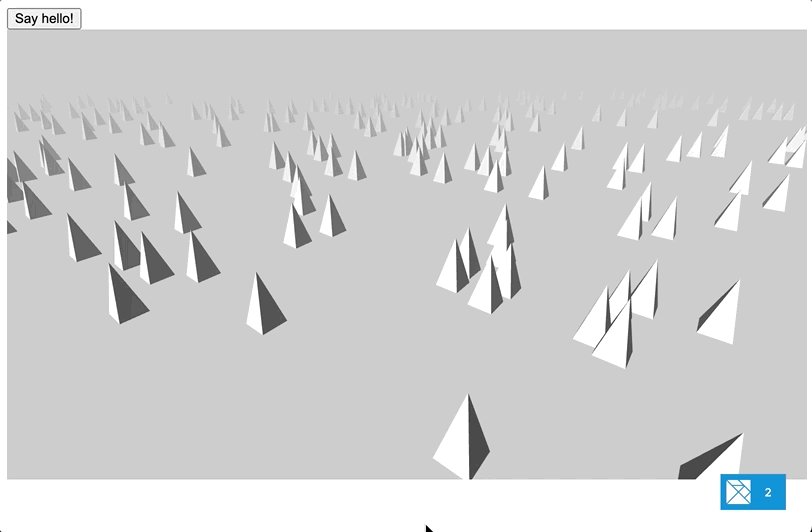
🧱 Working with JS

🪆 Nested Layouts

🪄 Catch-all Routes

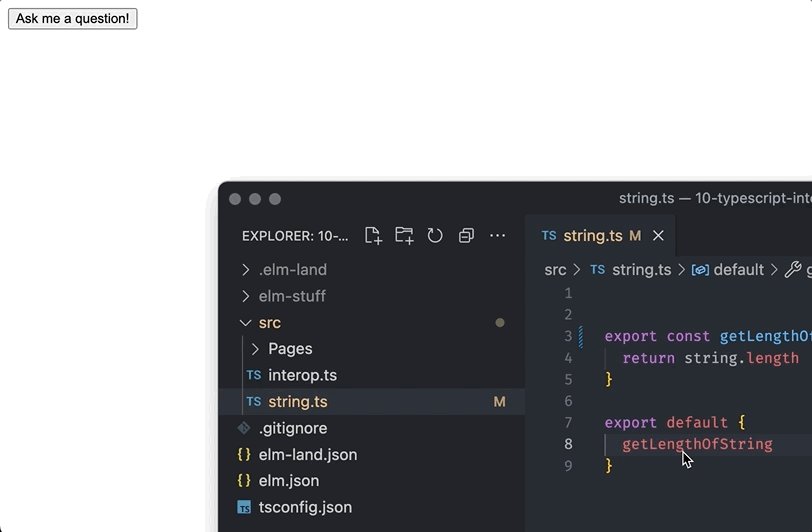
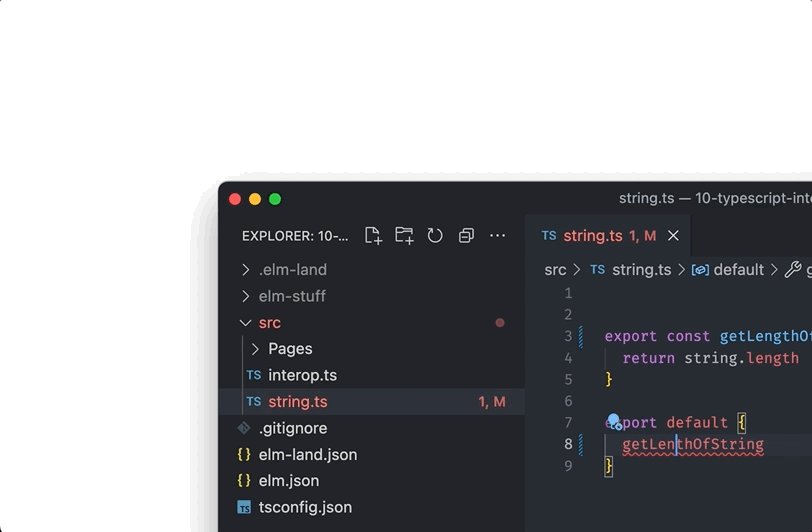
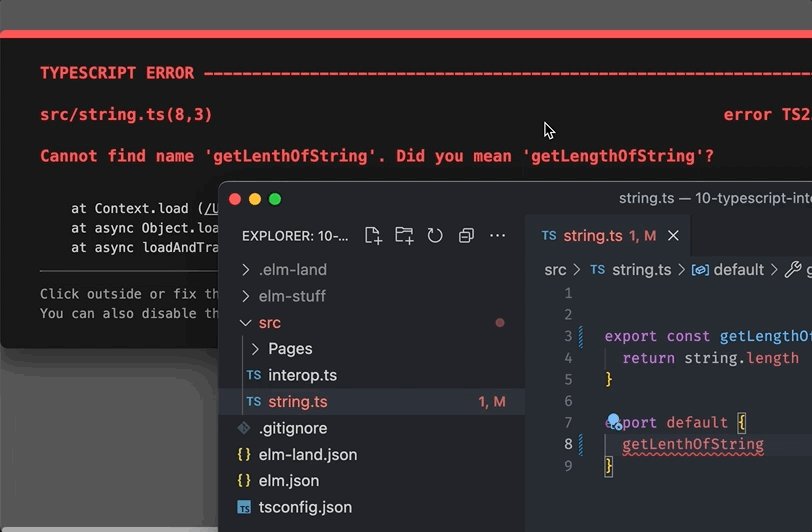
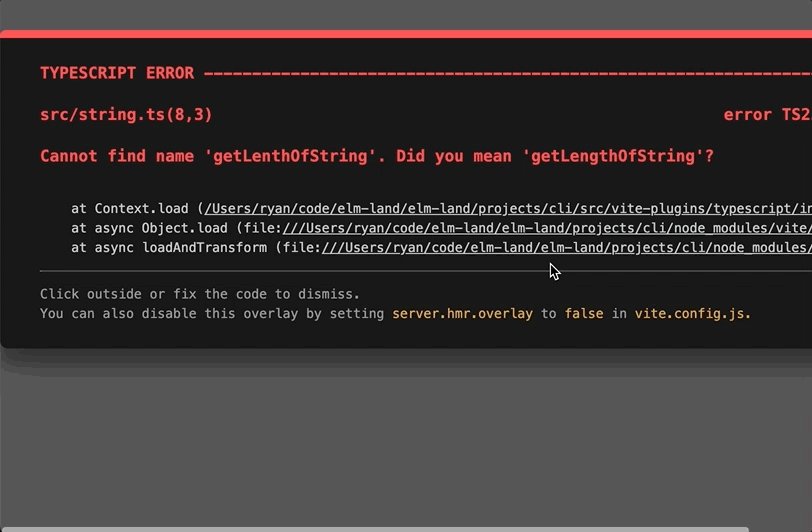
🧩 TypeScript Interop

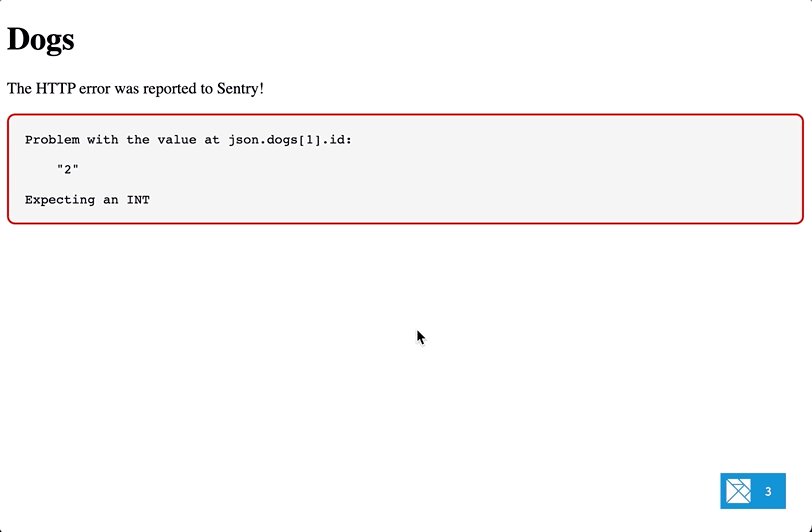
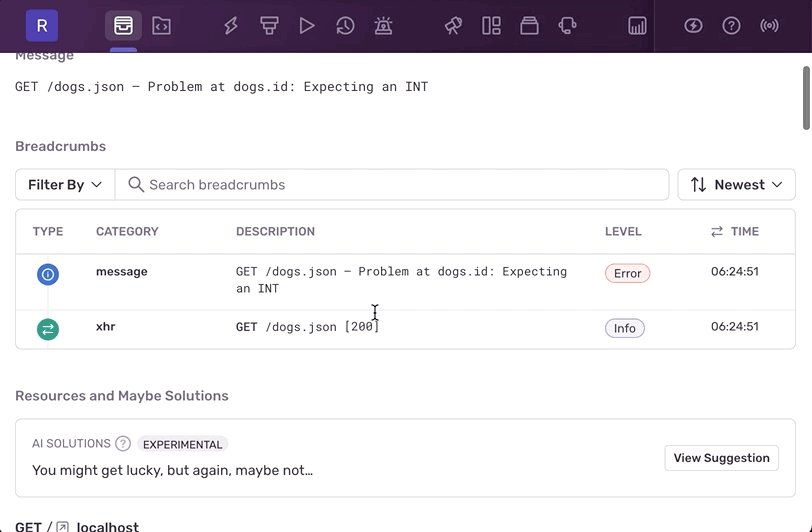
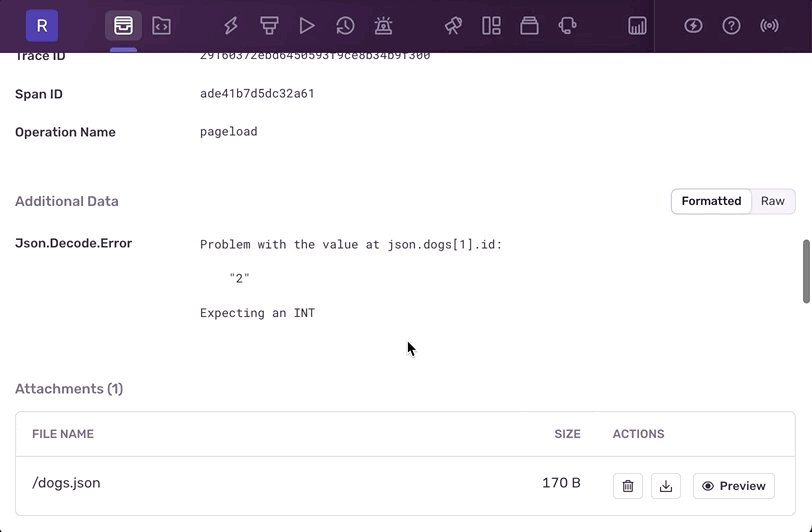
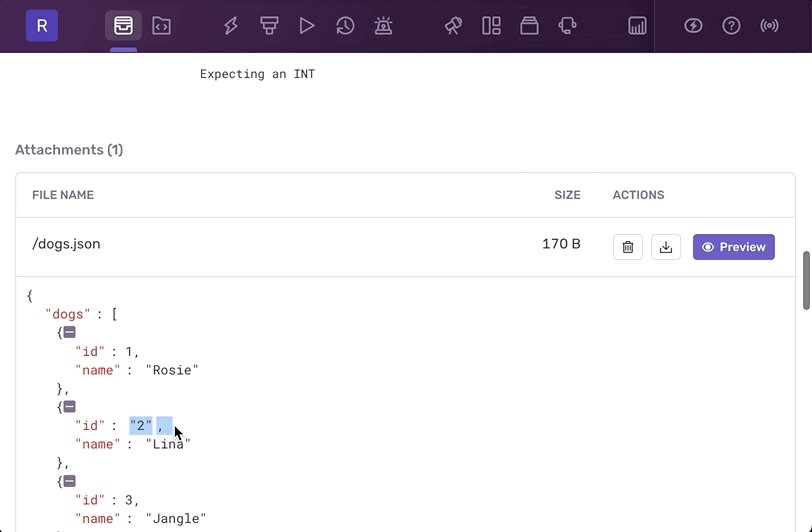
🚨 Error Reporting

🎨 Using Elm UI

👩🎨 Using Elm CSS

💁 SCSS & Assets

🤷 Custom 404 Pages

#️⃣ Hash-based Routing

Real world projects
This is a collection of real apps built with the Elm Land framework.
✨ Want to feature your project here?
If you have an open-source project you would like to share here, let us know in the #cool-projects channel of the Elm Land Discord.
2048
A remake of the classic game "2048", inspired by Elm Town Episode 55, where Dwayne Crooks shares how building 2048 from scratch helped him learn the Elm Architecture.
Created by: Ryan

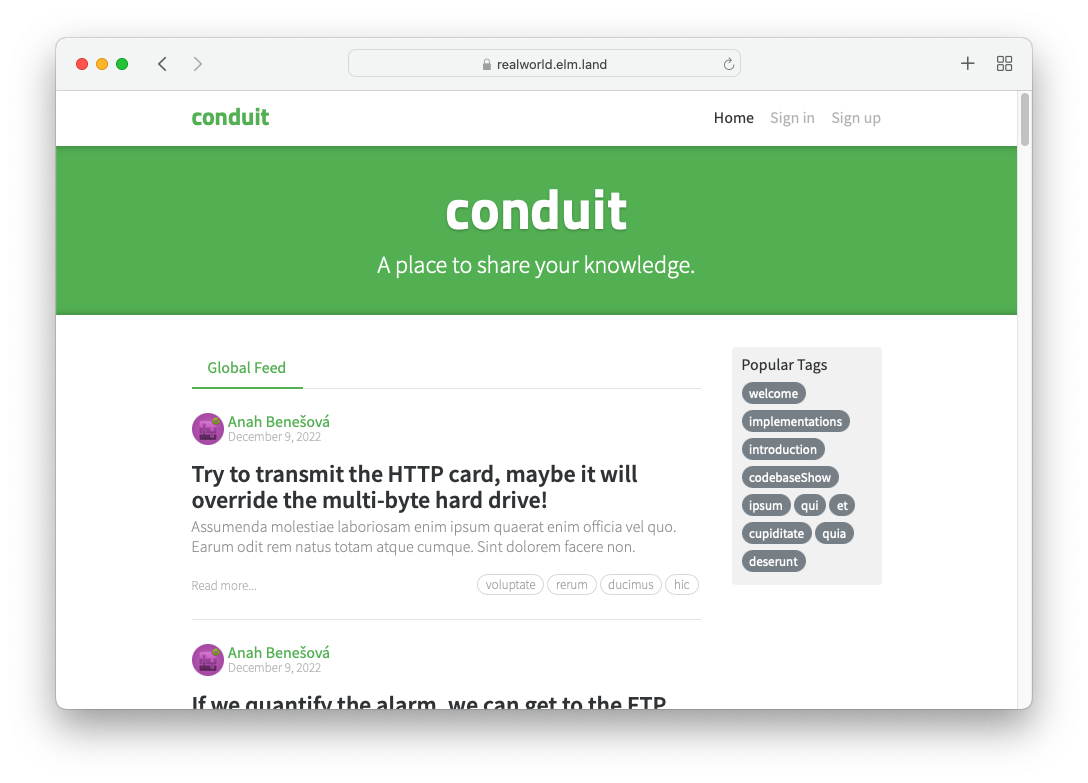
Realworld App
On a Twitch stream (@ryan_the_rhg), we upgraded the Conduit RealWorld app from elm-spa to Elm Land. This app is a Medium-like clone, and features REST API calls, user login, and more:
Created by: Ryan

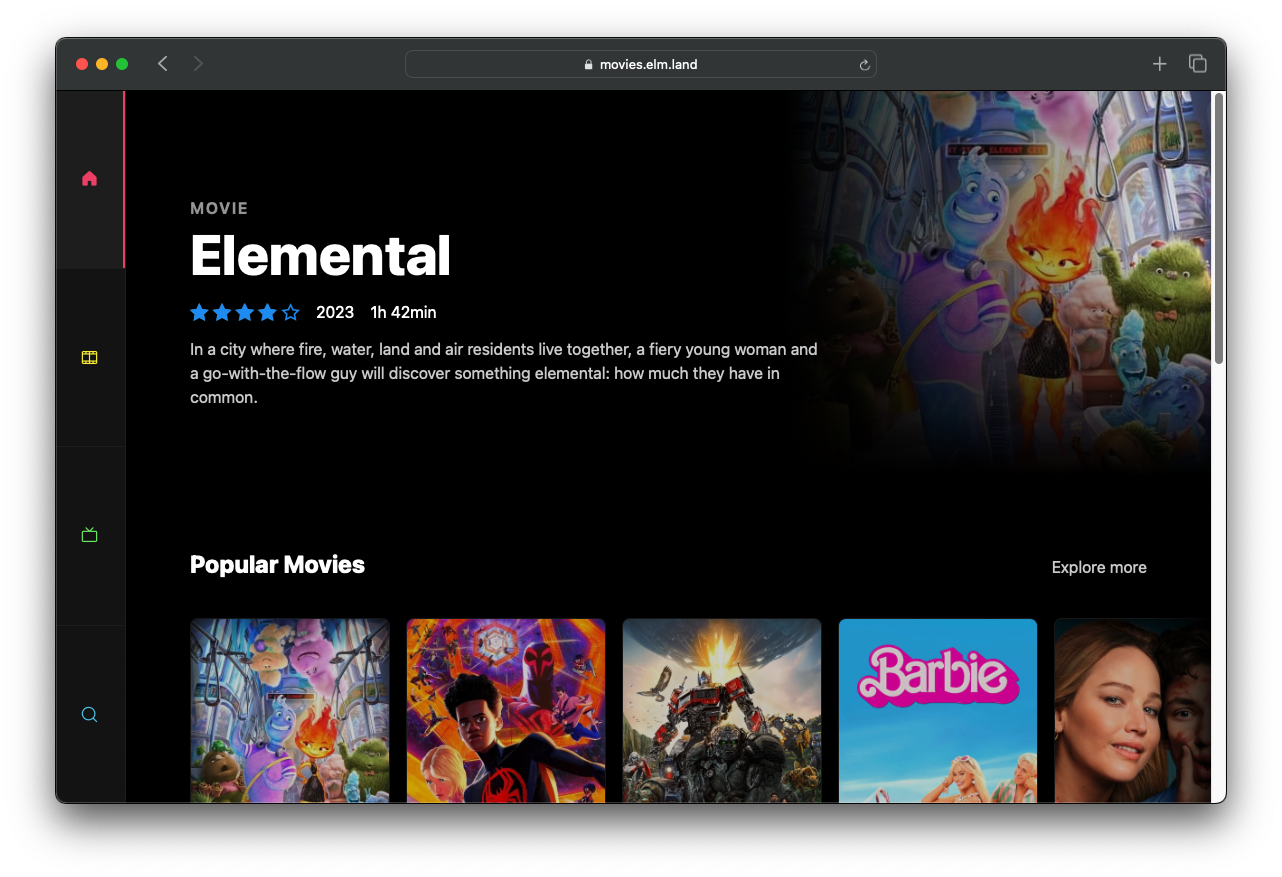
Movies
On another Twitch stream (@ryan_the_rhg), we created an implementation for the Taste.js Movies App for Elm Land. This features environment variables, REST API calls, JSON decoding, and more:
Created by: Ryan

 Elm Land
Elm Land